<!DOCTYPE html>
<!-- e4_1.html - A solution to Exercise 4.1
-->
<html lang = "en">
<head>
<title> Exercise 4.1 </title>
<meta charset = "utf-8" />
</head>
<body>
<script type = "text/javascript">
<!--
var number, square, cube, choice1, choice2;
var start = prompt("Start at", "");
var end = prompt("Finish at", "");
choice1 = parseInt(start);
choice2 = parseInt(end);
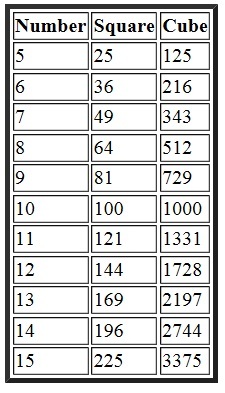
document.write("<table border = '4'>");
document.write("<tr>",
"<th> Number </th>",
"<th> Square </th>",
"<th> Cube </th>",
"</tr>");
for (number = choice1; number <= choice2; number++) {
square = number * number;
cube = number * square;
document.write("<tr>",
"<td>" + number + "</td>",
"<td>" + square + "</td>",
"<td>" + cube + "</td>",
"</tr>");
}
document.write("</table>");
// -->
</script>
</body>
</html>